
こちらの記事はhacomono Advent Calendar 2023の18日目の記事です
みゅーとんです.どうも.
hacomono アドベントカレンダー 18 日目の記事です. なんか今月張り切って 3 記事くらい作ってしまいました.
CodeRabbit 使ってますか?
PR 作った際に AI がレビューしてくれる GitHub App です (GitLab もできるっぽいですね )
弊社では, 主要な private repository にも導入しており, 開発者体験向上に一役買っています. 開発メンバーからも反応が良い感じです.
さて, 実は CodeRabbit にはレビュー観点のカスタマイズができるらしく, 今回はそれを試してみました.
TL;DR
3行でまとめ
- リポジトリのルートに
.coderabbit.yamlを追加する - レビュー観点は日本語で記載できる
- レビュー観点のドキュメントを config に集約してしまえるメリットがある
解説しないこと
- CodeRabbit の解説 / 導入方法
CodeRabbit をカスタマイズする
兎にも角にも, このマニュアルに従えば基本は OK ですね.
CodeRabbit: AI-powered Code Reviews
やることは単純で, ルートに .coderabbit.yaml を追加し, 上記のリンク先に従って設定項目を埋めていけば良いだけです.
ただ, ここで注目すべきは reviews.path_instructions の値.
公式のサンプルを抜粋するとこうなってますね.
reviews: path_instructions: - path: "**/*.js" instructions: "Review the JavaScript code for conformity with the Google JavaScript style guide, highlighting any deviations." - path: "tests/**/*" instructions: | "Assess the unit test code employing the Mocha testing framework. Confirm that: - The tests adhere to Mocha's established best practices. - Test descriptions are sufficiently detailed to clarify the purpose of each test."
path instructions の配列構造になってます.
Review the JavaScript code for conformity with the Google JavaScript style guide, highlighting any deviations.
Assess the unit test code employing the Mocha testing framework. Confirm that: - The tests adhere to Mocha's established best practices. - Test descriptions are sufficiently detailed to clarify the purpose of each test.
この文章を見る感じ, instructions には自然言語を記述できて, そこにレビュー観点を追加するようです.
instructions に日本語を設定してみる
これって, ChatGPT に裏側で読ませる値なのだから, 日本語でもいけるのでは・・? と思い, 以下のように設定してみました.
- path: "**/*.vue" instructions: "| vue ファイルのルートタグに従って、以下の通りレビュー観点を追加してください. ファイル全体 - 行数が多い (コメント行を含まずに 300 行を超える) 場合、分割可能かどうかの観点をレビューに含め、可能であれば、指摘してください. <script> タグ - Google の JavaScript style guide に従ってレビューし、不具合あれば指摘してください. - Mixin, Filter の使用を非推奨とします. - Options API のコンポーネントは、順次 Composition API に移行していきます. - SSR, CSR の両方で適切に処理されることをレビューの観点に追加してください. <template> タグ - 適切な HTML タグの使用をレビューしてください. - div や span の深い階層構造は非推奨とし、別案があれば指摘してください. - 基本的には、テンプレートに js のロジックを書かず、 computed や methods などを使うように指示してください. - v-for のネストを非推奨とします. - v-for の key に index を使用することを非推奨とします. ただし、そうせざるを得ないケースもあるため、強制はしません. - v-if と v-for を同じエレメントに同時に記載することを非推奨とします. - vue filter の使用を非推奨とします. - 多言語対応のため、静的なテキストはかならず `$t` `$tc` `$d` `$n` などの vue-i18n 標準の関数を使用することを推奨します. ただし、独自に実装した多言語対応用関数 `$twr` `$tw` `$tp` `$tl` の 4 種を非推奨とします. - 多言語対応のため、表示テキストを結合する処理を非推奨とします。例として、`'月' + '曜日'` とすると翻訳できません。 <style> タグ - scoped style, moduled style の使用を推奨します. - deep, global スタイルの適用を非推奨とします. - 基本的に、コンポーネント内に閉じた範囲でスタイルが適用されていることをレビューしてください。 "
コードブロックに本文があると読みづらいので, 抜粋します
vue ファイルのルートタグに従って、以下の通りレビュー観点を追加してください.
ファイル全体
- 行数が多い (コメント行を含まずに 300 行を超える) 場合、分割可能かどうかの観点をレビューに含め、可能であれば、指摘してください.
<script>タグ
- Google の JavaScript style guide に従ってレビューし、不具合あれば指摘してください.
- Mixin, Filter の使用を非推奨とします.
- Options API のコンポーネントは、順次 Composition API に移行していきます.
- SSR, CSR の両方で適切に処理されることをレビューの観点に追加してください.
<template>タグ
- 適切な HTML タグの使用をレビューしてください.
- div や span の深い階層構造は非推奨とし、別案があれば指摘してください.
- 基本的には、テンプレートに js のロジックを書かず、 computed や methods などを使うように指示してください.
- v-for のネストを非推奨とします.
- v-for の key に index を使用することを非推奨とします. ただし、そうせざるを得ないケースもあるため、強制はしません.
- v-if と v-for を同じエレメントに同時に記載することを非推奨とします.
- vue filter の使用を非推奨とします.
- 多言語対応のため、静的なテキストはかならず
$t$tc$d$nなどの vue-i18n 標準の関数を使用することを推奨します. ただし、独自に実装した多言語対応用関数$twr$tw$tp$tlの 4 種を非推奨とします.- 多言語対応のため、表示テキストを結合する処理を非推奨とします。例として、
'月' + '曜日'とすると翻訳できません。
<style>タグ
- scoped style, moduled style の使用を推奨します.
- deep, global スタイルの適用を非推奨とします.
- 基本的に、コンポーネント内に閉じた範囲でスタイルが適用されていることをレビューしてください。
果たして, これで問題なくレビューしてくれるのだろうか.
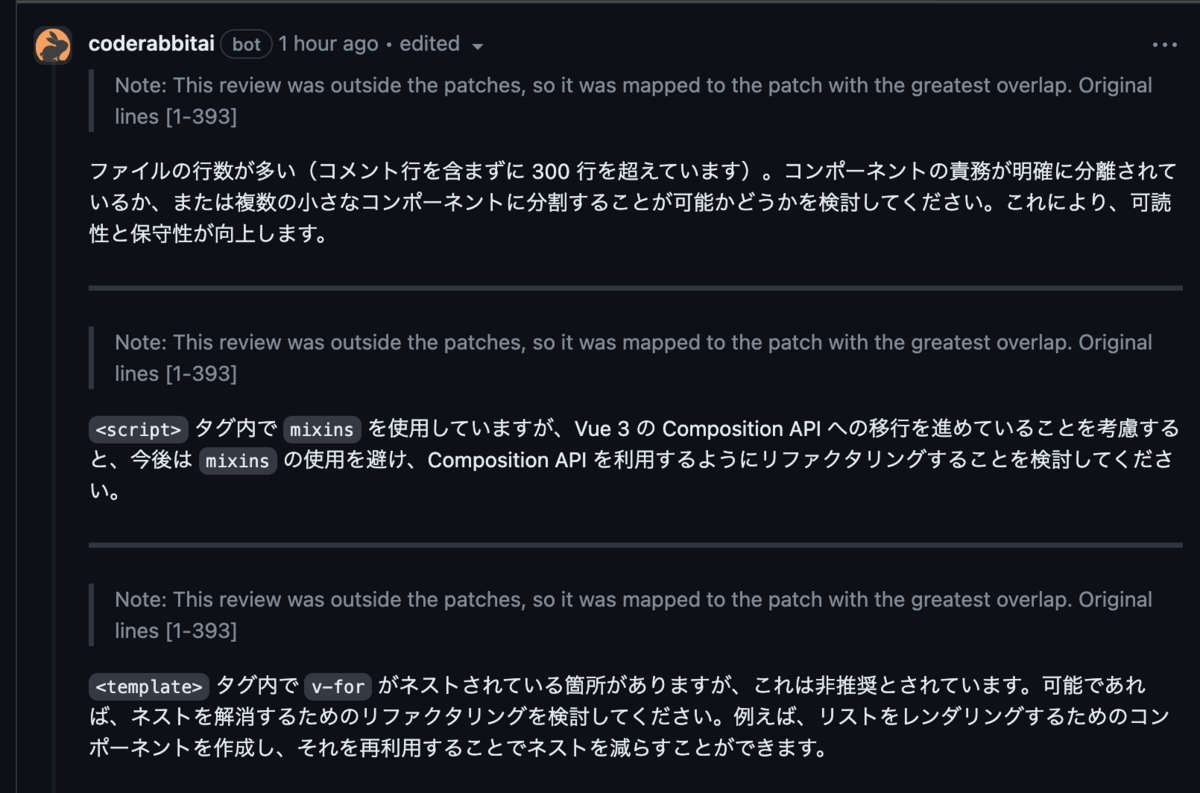
半信半疑で, PR をつくってみました. すると

ちゃんとレビューしてくれました. すげぇ
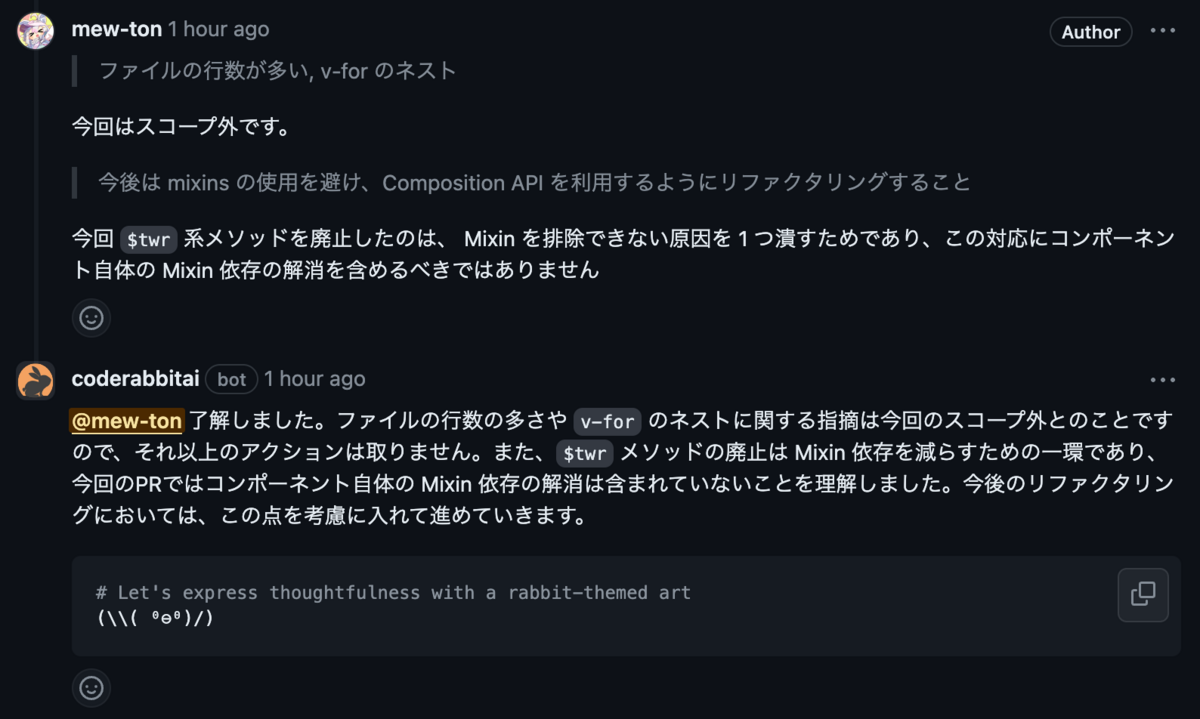
指摘し返しても, 同様の観点でちゃんとコメントを返してくれます.

日本語で config を書けるメリット
今まで, レビュー観点を notion にまとめていました. こんな感じです.

全社員が notion を参照できる体制であるため, “そもそも記事にたどり着く” ことが難しくなっており, このレビュー観点は “作ったはいいものの, 誰も見ない” 記事に成り果てていました.
最後に更新したのはいつだったか・・・
ドキュメントの配置を Notion から同 Repository に置くことで解消はできますが, 今度は “Repository 毎に同じ文章をまとめるコスト” が発生し, 結局しんどいだけでした.
今回 CodeRabbit の Config にレビュー観点を日本語で記載することで, CodeRabbit のレビューをカスタムするだけでなく, 開発メンバーが閲覧するレビュー観点のドキュメントとしても役立てることができます.
Repository ごとに同じ文章をまとめることについても, それが CodeRabbit のレビューの質に直結するため, やらざるを得なくなります.
まとめ
この構成, 非常に良いです.
早速, 開発メンバー全員に告知し, レビュー観点の追加を依頼しました.
yaml がドキュメントになる点だけは気持ち悪いですが, レビュー観点のまとめドキュメントとしてはかなり質の良いものになることが期待できるでしょう.
ただ, 欲を言うと, 別の repository から extend できる仕組みがあって, 中央管理とかできるとうれしいかなぁ・・
株式会社hacomonoでは一緒に働く仲間を募集しています!
採用情報や採用ウィッシュリストも是非ご覧ください!