
こんにちは。
hacomonoでスクール向け機能を開発している山下です。
先月のRubyKaigiは楽しかったですね!
私も4年ぶりに参加し、満喫することができました。
移動の関係で残念ながら初日のセッションは聞くことができませんでしたが、私の周りではWriting Weird Codeが面白かったという声が多く、来年はTRICKも開催されるということで、奇妙なコードに興味が出てきました。

ということで自分でも試してみたいと思ったのですが、普段はなかなか馴染みがないため、まずは入門ということでアスキーアートでプログラミングをやってみました。
アスキーアートでプログラミング
アスキーアートを作るには
あなたの知らない超絶技巧プログラミングの世界を参考に作っていきました。
(hacomonoの書籍購入制度でありがたくポチらせていただきました)
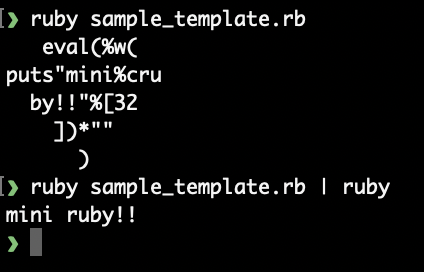
手順はシンプルで、eval(%w( と )*””)でプログラム本体を囲むだけです。
%w(プログラム本体)でスペースや改行を区切りとして配列を作成、*””で配列を文字列に変換してevalで実行します。
お試しで小さめのコードを作ってみました。
若干歪ですが三角形を作り、実行することもできました!

作成するアスキーアート
今回はベタにhacomonoのロゴを作成してみたいと思います。

ロゴが複雑で手動での整形が難しかったため、書籍で紹介されていたアスキーアートの生成スクリプトを利用しました。
以下のように「#」でアスキーアート用のテンプレートを用意し、別で作成したコードを1文字ずつ入れていく方法です。
template = <<END ######## ############# ######### ##### # END
こちらも実行すると動くことを確認できました 🙌

完成
最終的にできたアスキーアートプログラムはこちらです。

なかなかいい感じにできたのではないでしょうか!
苦労した点としては、テンプレートでだいぶ楽にできたとはいえ、そもそもテンプレートを用意するのが大変でした。今回はターミナルを透過してロゴ画像に被せコツコツ作成しました…。
また、テンプレートに当てはめるコードの文字数にも制限があり、実行したい内容をうまくテンプレートに過不足なく収まるように書くのも頭を悩ませました。
なるべくコメントで埋めることはしたくなかったので、ちょっと冗長に書いたり、逆にもっと短く書く方法はないかなど考えたりして調整していくのは大変でしたが楽しくもありました!
最後に実行してみます。

hacomonoのテーマでもある「WELLNESS」の文字が表示されました 🙌
おまけ
こうなると出力に色や動きをつけてみたいという欲に駆られたため、コードを改良してみました。
色や動きをつけることはエスケープシーケンスを利用することで可能になるのですが、ロゴは変えずコード量が増えることになるので調整に手間がかかりました。
後々改良することを考慮すると最初に作るタイミングではコード量に余裕を持っておくのがよいのかもしれません。
最終的にできあがったプログラムはこちらです。 www.youtube.com しつこいwellness推し
まとめ
hacomonoロゴのアスキーアートプログラムを作ってみました。
アスキーアート自体普段作らないので、ビジュアルを検討したり文字数を厳密に考慮したりしながらのプログラミングは新鮮で楽しむことができました。
同じ処理でも、どうやったらより短く書けるか試行錯誤したり、新しい書き方を発見したりとよい経験になったと思います。
自分で試してみて楽しさや難しさを実感することができたので、来年のTRICKがより楽しみになりました。
今回は入門ということでアスキーアートプログラムを作成しましたが、Quineや◯◯禁止プログラミングなど、実務では使うことはないけど面白そうなコンテンツがまだまだあるので今後試していきたいと思います。
株式会社hacomonoでは一緒に働く仲間を募集しています。
採用情報や採用ウィッシュリストもぜひご覧ください!