
こんにちは、稀に出没するhacomonoの門田です。
最近おやつカルパスにはまってます。
hacomonoにはサービスのUI・UXを担う部署としてUX部が存在しておりまして、自分も今はそこで日々駆けずり回っている次第です。
部のメンバーもありがたいことに徐々に増え、今後はフロントエンドの品質担保にも精力的に注力していくのでそんな内容の記事も今後出てくるかもしれないですね。
今回はレスポンシブデザインなサイトを開発する上でデベロッパー特化なブラウザであるPolypaneを触ってみた話をちょこっとさせていただければと思います。
Polypaneとはそもそも?
Polypane(読みはポリペイン。おそらく)はウェブ開発者とデザイナー向けに特化したブラウザで、一つのウィンドウ内で複数のビューポートを同時に表示し、異なるデバイスや解像度でのサイトの見え方をリアルタイムできるブラウザです。
開発時に都度デバイス・解像度の条件を切り替えてチェックをしていた作業を省略化し、シームレスにレスポンシブデザインをテスト・最適化することができます。
無償利用のトライアルは2週間、有償の場合個人利用の範疇であれば月額おおよそ1500〜1800円、10人規模などのビジネス利用なら1userあたり600円規模になります。 polypane.app
主な特徴
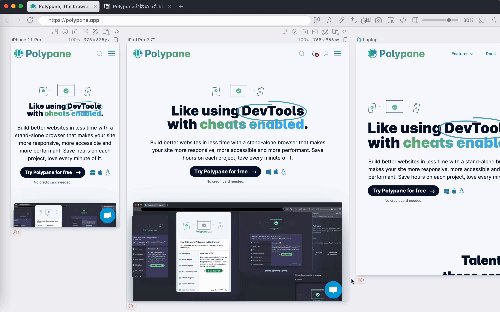
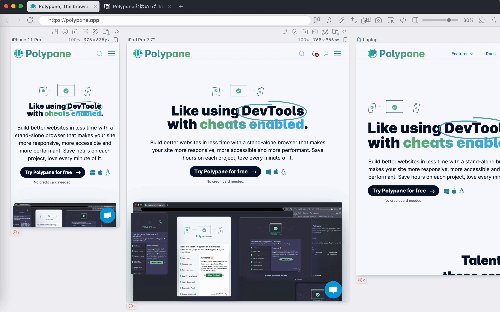
① 様々なサイズのビューを同時にプレビュー
様々な解像度とデバイスサイズに対応するウェブページの複数のビューを一つのウィンドウで同時に表示可能。
異なるデバイスやビューポートでのレイアウトの問題特定を早く行うことができます。
ルーラーを表示することもできるため、要素の位置も正確にチェック可能です。
自身でチェックするのはもちろんですが、スクリーンショットで第三者に共有する際にも一度に共有できるのは利点ですね。


また、PolypaneはChromiumベースのブラウザのため、普段ChromeなどChromiumベースのブラウザで開発をしている場合は検証ツールも非常に近しい操作感を期待できると思います。
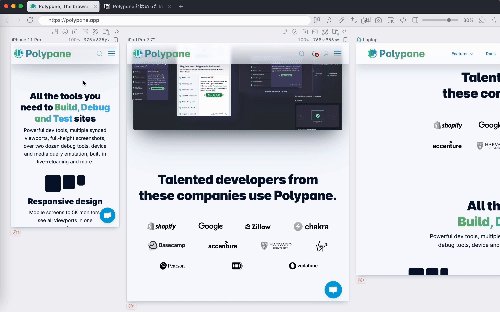
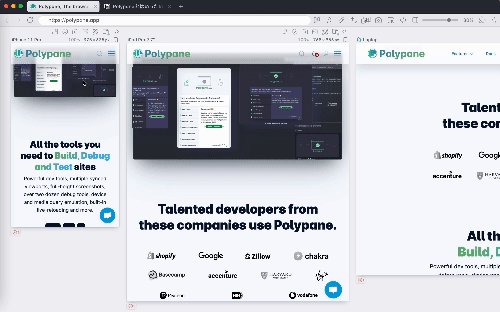
②同期するスクロールやクリック
複数のビューでスクロールを同期できるため、デバイス・解像度別でのファーストビューからのスクロール表示量やスクロールにより発火するイベントなどのチェックを複数のビューで同時にチェックすることができます。
また、スクロールだけでなくクリックやホバー、タイピングも同期するのでそれらの動作チェックも同時に行うことができるようです。

③多種多様なアクセシビリティチェック
特に強い要素として、ウェブアクセシビリティの基準に基づいてページのアクセシビリティを評価し、改善点を提案してくれる機能が備わっています。
コントラストチェック
コントラストチェックでは、各種要素の背景色に対してコントラスト比を出してくれますし、
どのカラーコードをあてれば最低基準である4.5をクリアできるかも示してくれます。
以下の画像では、赤字の箇所はそのままだと比率が4.26ですが#d2443f を指定してあげると4.5以上になることを教えてくれています。

WAI-ARIAチェック
表示している画面内の各種要素で、WAI-ARIA要素を指定しているものがあればその要素の内容を画面上に表示してくれます。
属性の指定が正しいかどうか、指定の漏れがないかなどをチェックすることができます。

親指の到達領域チェック
指定サイズのデバイスを実際に操作する際に親指がどのあたりまで届きやすいのか、操作しやすいのかというのを色で可視化してくれる機能なんかもあったりします。思わずへーとなります。
いかにユーザーにストレスフリーな操作感を与えるかなどの検証にも、こういった機能は役に立ちそうですね。

締め
Polypane、少し触っただけでも一般的なブラウザでの開発体験とは違うものを感じられます。
今回は簡易な紹介なので触れてみた機能はPolypaneの中でも主要な項目のみですが、カスタマイズ要素や便利なツールがほかにも多く存在し、より細かい検証を行うことができます。
実際に日々のサービス開発時に利用するブラウザとして採用するかはまた別ですが、
エンジニア自身が開発後の通しチェックを行う際や、デザイナーが実装デザインのレビューをする際などにはより効率的にレスポンシブ・アクセシビリティを確認することができるブラウザかと思います。
もし興味を持っていただいた方は、まずはトライアルで是非試してみてください!
株式会社hacomonoでは一緒に働く仲間を募集しています。
採用情報や採用ウィッシュリストもぜひご覧ください!