
こちらの記事はhacomono Advent Calendar 2023の13日目の記事です
どうも、みゅーとんです.
社用PC には, 常用ブラウザとして Arc Browser を, 開発検証用として Chrome 等他ブラウザをインストールして使用しています.
実は Arc Browser は Mac のみサポートしているブラウザなのですが, 12/12 の 0時頃に Windows Beta 版が利用できるようになった通知があり, 非常に嬉しくなったので, その勢いでここで紹介してみようかなと思いました.
3行でまとめ
- タブ管理が優れている
- Boost 機能で常に開くページをカスタムできる
- 動画や通話画面がポップアウトされて、ながら作業が超快適
Arc Browser とは ?
Chromium ベースの新しいブラウザです.
現状は mac でのみ動作がサポートされています.
メディアサイトにも掲載がされており, mac ユーザ向けに注目を集めているブラウザかなと思います.
Chromium ベースなので, chrome 拡張は基本的にすべて使えますが、特筆すべきは “タブ管理の概念が一新された” ことかなと思います.
arc の推しの機能をいくつか紹介していきます.
優れたタブ管理
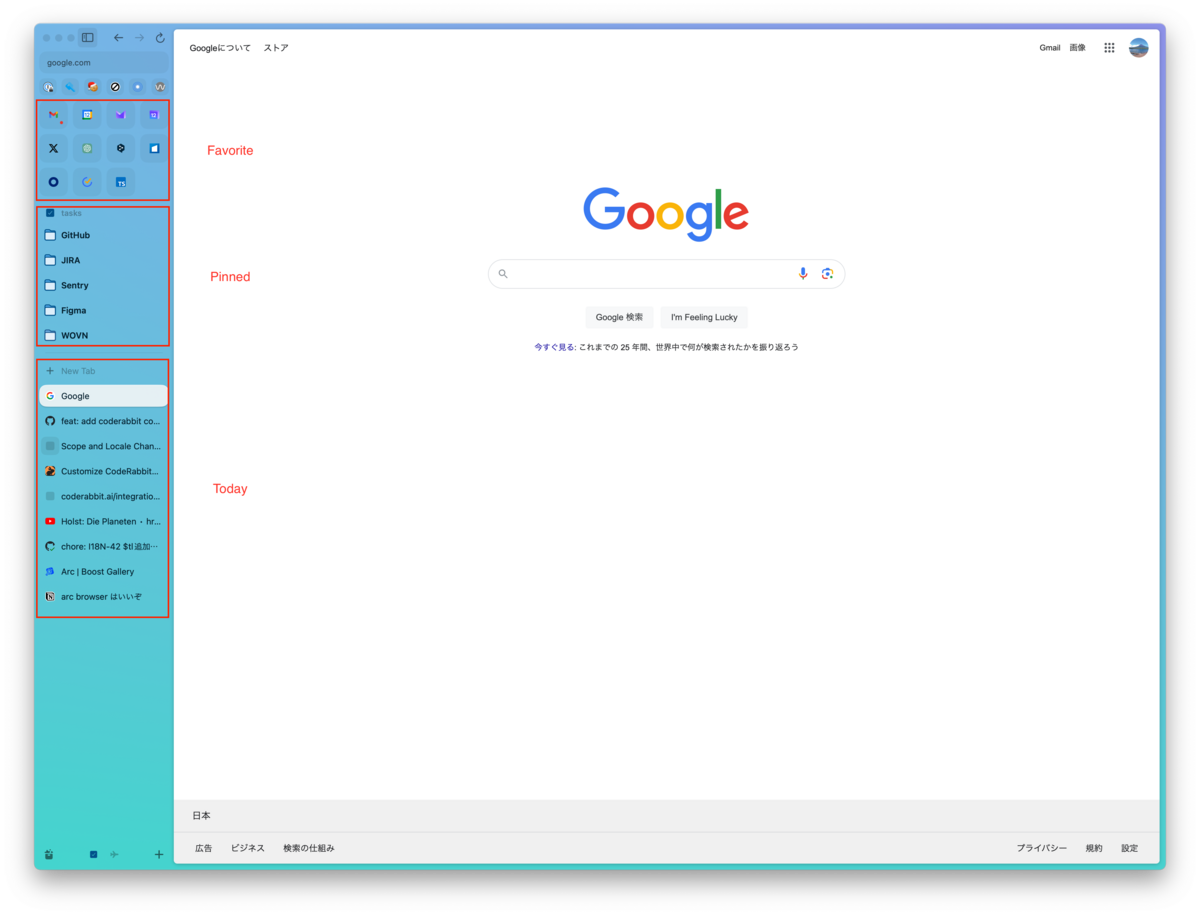
Arc には、ほかブラウザにあるような “ブックマーク” の概念がない代わりに, タブに “Favorite” “Pin” “Today” の 3種のタイプが存在します.
Arc ブラウザを開くとウィンドウ左にタブ一覧が表示され, 上から “Favorite” “Pin” “Today” の順に並んでいます.

基本的に開いたタブは “Today” にあり, 好みで “Pinned” “Favorite” に移動できます.
それぞれ, 意味合いが異なり, 以下のように管理されます
- Favorite .. 常にトップにおいておき、セッションを維持しておきたいものを配置する. アプリ一覧のように利用できる.
- Pinned .. 残しておきたいタブをピン止めしたもの. ピン止めしたサイトから移動しても, ワンボタンか開き直しで元のサイトに戻る.
- Today .. 新規タブのデフォルト. 12時間後に自動アーカイブされるので, 翌日ブラウザを開くと消えている.
この管理がデフォルトでできるのが非常に優れていると思っています.
私の場合は, GitHub の Repository ごとに Tab をピン止めしてあり, すぐにアクセスできるようにしてあります. また, TypeScript Playground を Favorite にしておくことで, いつでも手軽に型パズルを解けます.
通常Chrome などのブラウザだと, タブを常に残してしまうと管理が大変になってしまいます. タブ管理がそもそも面倒でやらなくなるんですよね.
Arc の場合は “Today タブは必ず消えるルール” があるため、タブのピン止め管理が必然的に必須となり, “タブを追加したときに、このタブを残すかどうかを考慮する” 手間が必ず増えます.
言い換えると, すべてのタブが管理を強制されることで, 整理を促されるということかなと思います. おかげでブラウジングも快適な状態を維持できます.
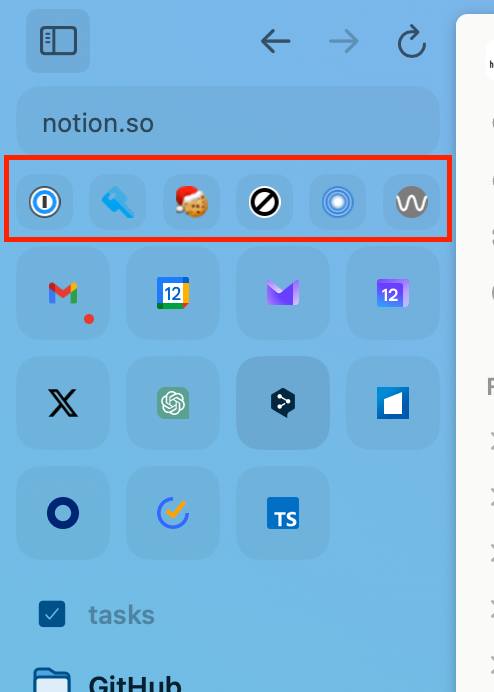
ちなみに, Favorite タブ一覧の上にあるのは, Pin 止めした Chrome 拡張です. 1password などを多様するのですが, ここに出てくるのはかなり良いですね.

Boost 機能でページをカスタマイズ
Chrome 拡張で, X (twitter) の表示領域を小さくして, シンプルな見た目にするものをよく利用していましたが, Arc ではそれが全ページ対応標準搭載です.
表示するページの配色や文字サイズ, 指定要素の非表示化などを自由にカスタムする Boost 機能があります.
以下は Twitter のレイアウトを非表示している様子です.

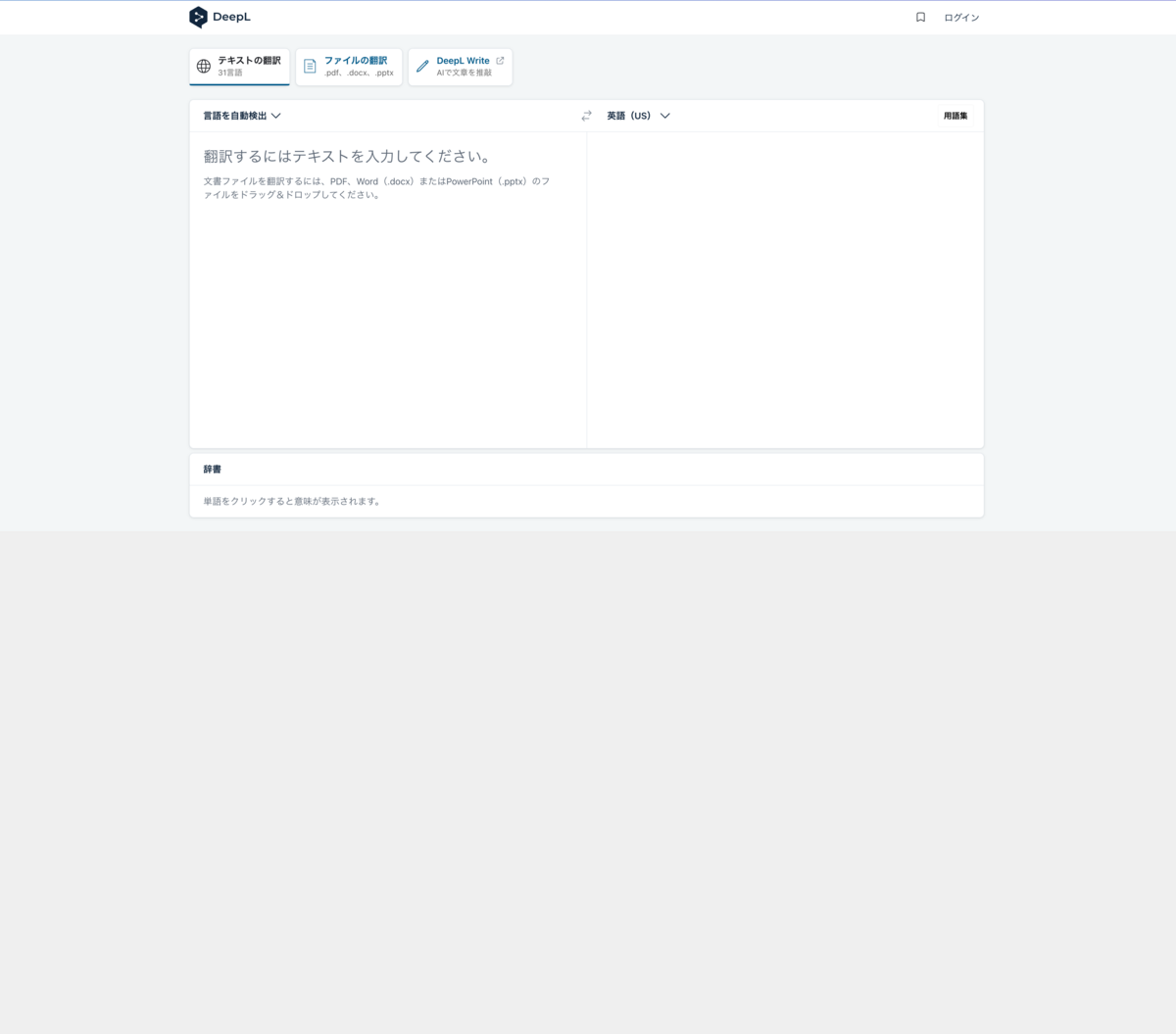
Boost の手にかかれば, DeepL 翻訳ページもこんな感じで超シンプルになります. (画面下の灰色はもともとコンテンツがあったところを非表示にしています.)

不要な領域を削除して, 注視したい領域を広げたり, 情報のノイズを減らしたりできるので, 効率も良くなりますね!
また, Boost 設定は共有することができ, 他者が作った Boost を利用したりもできます.

動画をみながらブラウジング
一番便利な機能かなと思います.
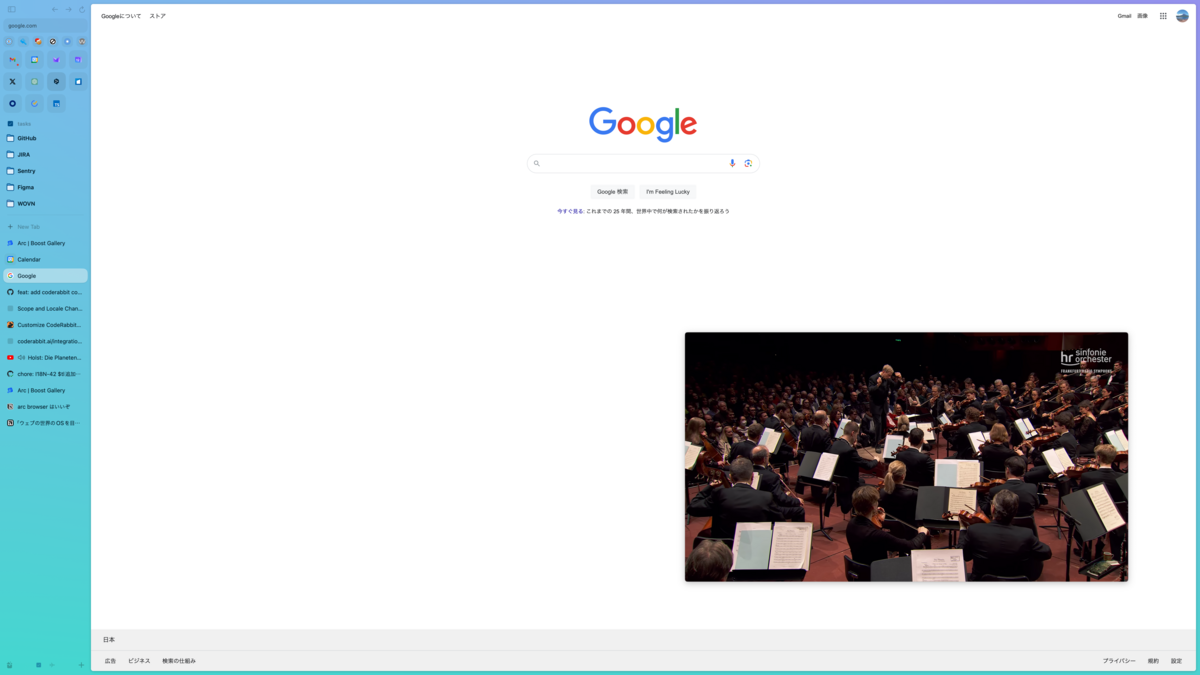
youtube の動画を再生したまま別のタブを表示すると・・・

映像部分がポップアウトしてくれます.

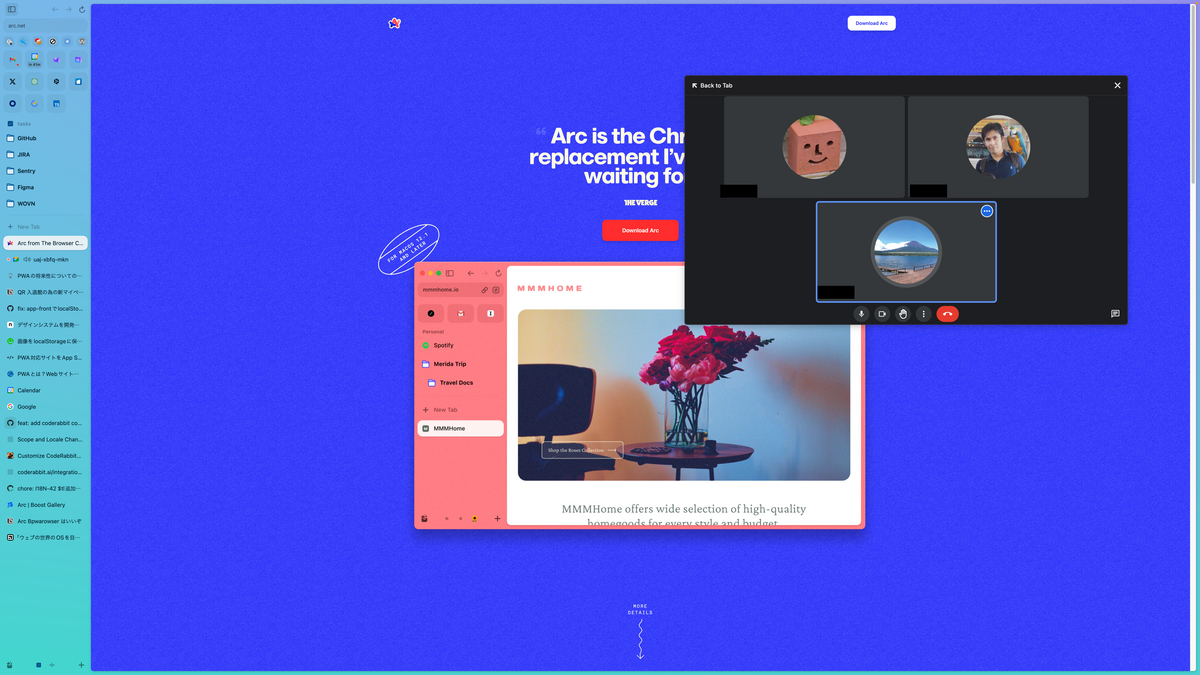
Meet の通話でも同じことができます.

通話しながら notion をまとめたり, ググったりするときに, タブの位置を気にすることがないのはかなり便利です.
ウィンドウが別なので, ポップアウトを別モニターに映すとじゃまにならなくて更に良いですね.
会議中にサボるにはかなり快適なしくみです.
まとめ
まだまだ語れていない推しポイントは多いですが, 今回はその主要なところを挙げてみました.
これで作業効率アップ間違いなしですね. 全社導入を目指して, これからも推していきます.
株式会社hacomonoでは一緒に働く仲間を募集しています!
採用情報や採用ウィッシュリストも是非ご覧ください!