
この記事は hacomono Advent Calendar 2024 の14日目の記事です
フロントエンドテックリードのみゅーとんです.
ゼンレスゾーンゼロ, リリース以後もだいぶ話題性高くて印象に残ってます.
私はリリース直後からちょくちょく遊んでますが, 何にせよ思うのは・・
カリンちゃんかわいいよね
参考: カリン・ウィクス | 『ゼンレスゾーンゼロ』公式サイト
いや, heading タグでわざわざ言う事じゃないですね. ごめんなさい.
これはアクセシビリティが良くないですね. heading は強調文字ではありません.
私個人的に, 弱気なキャラって死ぬほど刺さるんですよね.
その癖, 戦闘では瞬間火力が比較的高めで, 未だにメインのPTに入ってまして..
同僚から完凸の画像が送られてきて, “ズルい!私も!”と思って課金したりとか.
久しぶりに財布にダメージを与えてくるゲームが出たなぁと思ってプレーしてます.
公式サイトを眺めてみる
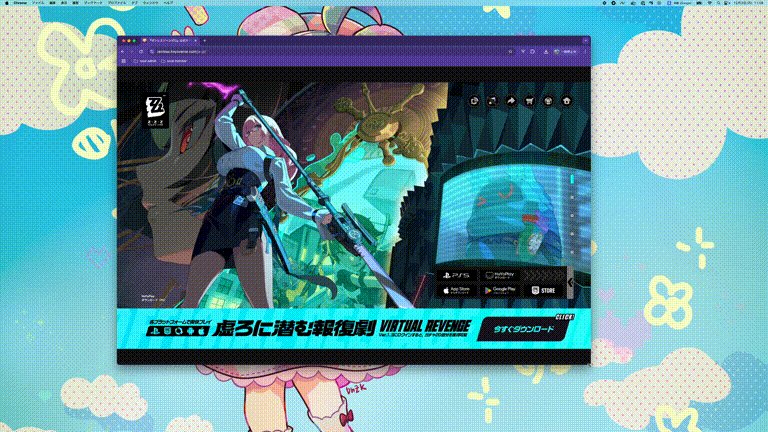
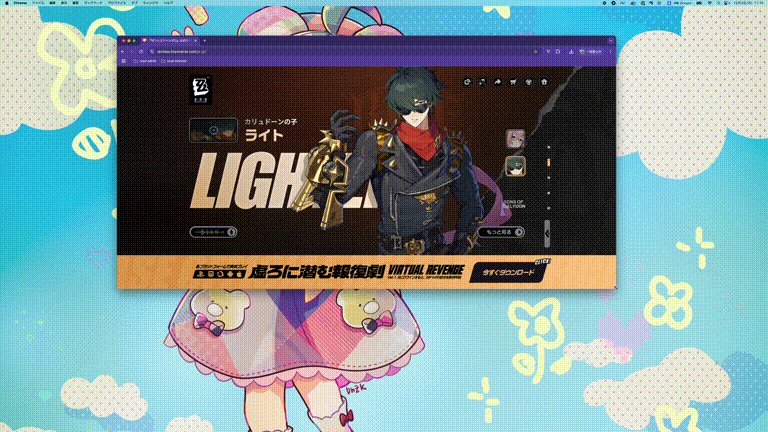
今回話題にしたいのは, ゼンレスゾーンゼロの公式サイトです.
記事執筆時点では Ver1.3「虚ろに潜む報復劇」のリリースタイミングなので, このような背景になっています. 現在は違う外観になっていますね.

一瞬, ゲーム画面を開いたのかな?と勘ぐってしまいました.
Flash で作ったのかな・・・?
いや, 今の時代だったらこういう外観どうやって作るんだ・・?
と, 早速もうびっくりするようなクォリティをしていますね.
これ実はシンプルで, F12 を押して html の構造を眺めてみると,
背景の動いているイラストはすべて video タグでできていることがわかります.
動画を背景に, 文字やボタン配置を css, js で組んでいるのですね.
特殊なフォント表現には背景透過の画像が使われてます.
いや, それにしてはちょっと普通じゃない.
眺めていて気付いたすごい点を, 1つだけ語らせてください.
このサイトのすごい所
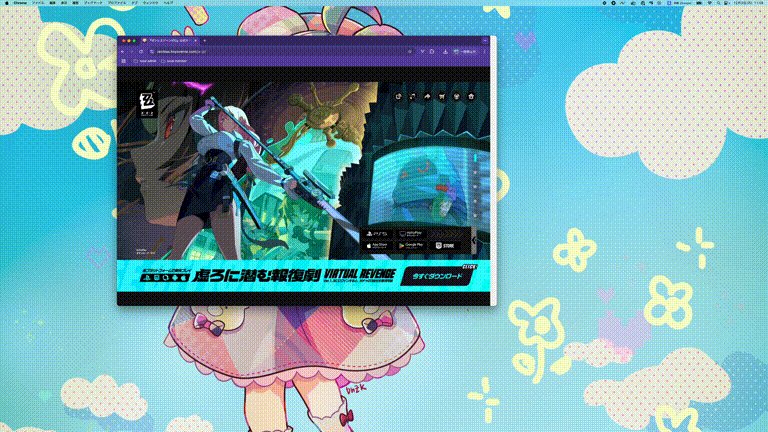
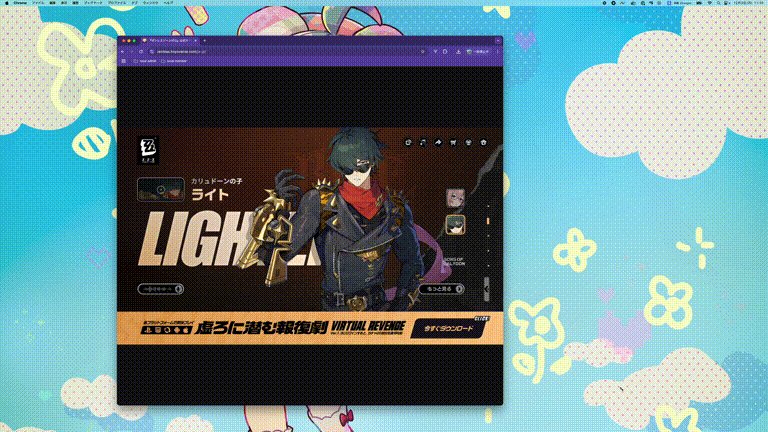
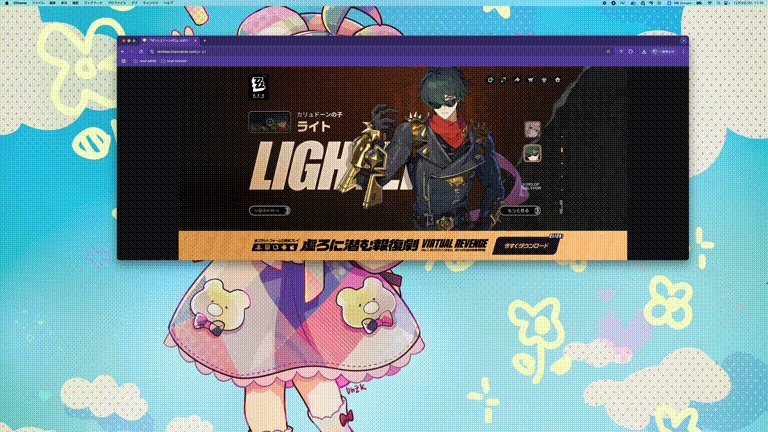
とりあえず, 画面の縦横サイズを拡縮してみましょう.

フロントエンド開発経験者にはそろそろヤバさが伝わってきたのかなとは思いますが,
念の為何が起こっているか, もう少しわかりやすそうな所を探してみます.
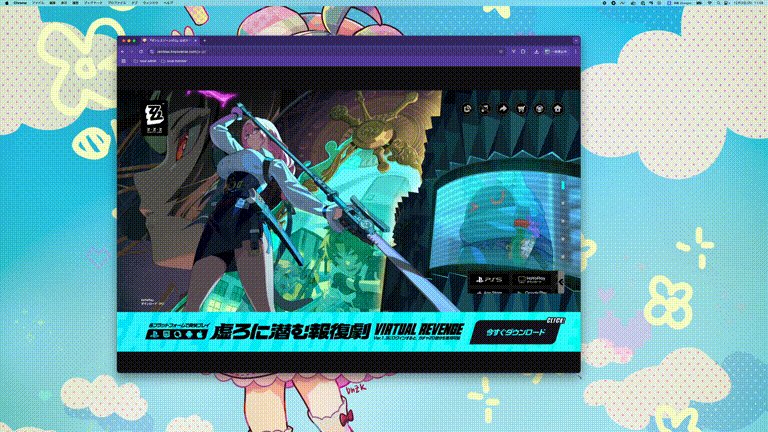
このへんかな ? 特殊なフォントでない文字は, さすがに画像ではないですね.
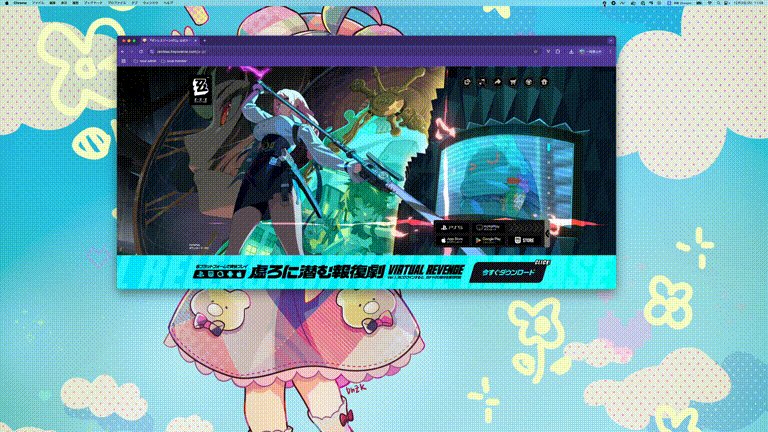
ここに注目して拡縮してみます


拡縮すると, window の縦横サイズに合わせてフォントサイズが変化していますね.

改めて書きますが, 最初の背景の動画以外はすべて HTML の Element で表現されています.
window の縦横サイズに合わせてページすべての要素が合わせて拡縮しているため, 一見 “ゲーム画面としては” 全く違和感ないんですが, これはすべて HTML で組まれています.
これ, ゲーム開発の世界におけるレスポンシブデザインを部分的にフロントエンド開発に適用していると思ってよいのではないでしょうか ?
ゲーム開発の世界でのレスポンシブデザイン
謝辞: 私自身はゲーム開発に携わったことはないため, ググって出てきた情報をまとめることしか出来ません. 知識不足すんません.
基本的に HTML であっても ゲームであっても, 表示端末のサイズに合わせたレイアウトを実現する必要性があります.
ただ, HTML とは対応方針は明確に違います.
HTML におけるレスポンシブデザインは, 一般的には表示領域の横幅に対して, レイアウトやブロックの配置を調整するような作りであることが多いです.
複数の viewport (横幅) に応じて, 情報の閲覧には縦方向のスクロールのみで済ませれるようなレイアウトになっています.
window サイズを拡縮しても, 基本的には文字や要素サイズを拡縮するような動きはせず, 配置や見せ方のほうを調整します.

一方, ゲームにおいては, すべての情報が1画面に収まるように, 表示要素のサイズを拡縮するようです. window の縦横双方のサイズに合わせて, 画面に配置する要素 (ボタンや UI など) のサイズを微調整します.
スクロールしない前提のレイアウトなので, レスポンシブデザインの思想も変わってくるんですね.

さて, この前提を軽く覚えた上で, ゼンレスゾーンゼロのサイトを改めて眺めてみると, 明らかに ゲーム開発におけるレスポンシブデザインのエッセンスが部分的に取り入れられていることがわかります.
ゼンレスゾーンゼロ, 公式サイトのレスポンシブデザイン
ゼンレスゾーンゼロのサイトはもう1つあり, こちらは, 横幅のみが同様のレスポンシブになっています. (Zenless Zone Zero Official Site)
試しに拡縮すると, 一定のサイズ (1440px かな?) 未満は縮小されないようですが, それ以上では横幅に応じて画面全体のサイズが拡縮します.

PC でサイトを見た場合, 横幅最小 1440px 以降が 横幅の拡縮に合わせて全要素が拡縮するデザインになっています. スマホでみるとスマホ用のサイトにはなりますが, まぁ仕組みは同様のようでした.
仕組みはシンプルで, ウィンドウに対応する font-size を px 単位で root の html タグの style 属性に指定し, それ以外のすべてのレイアウトにおいて, サイズ指定を rem 単位にしています.
rem 単位とは, root にある html タグの font-size を参照して, 何文字分の大きさかを指定するものです.
また, ウィンドウのリサイズに合わせて, html タグの font-size のスタイルを書き換えることによって, サイズに合わせた全要素の拡縮を実現しています.
ざっくりやるならこんなイメージですかね ?
(スマホ対応や縦拡縮, viewport の値取得に関しては省略します.)
const PC_VIEWPORT = 1440 const FONTSIZE = /* viewport: 1440 での フォントサイズ (px単位) */ function calculateRootFontSize() { return getViewportWidth() / PC_VIEWPORT * FONTSIZE } function applyNewRootFontSize() { document.documentElement.style.fontSize = `${calculateRootFontSize()}px`; } // 初回にも1回実行 applyNewRootFontSize() window.addEventListener("resize", applyNewRootFontSize);
シンプルに, 初回とリサイズ時に, ルートエレメントに対して fontSize の指定を px 単位ですればよいですね. 拡縮はシンプルに viewport に対して線形な比率であればいいだけなので, 計算式も凝ったことはしてないです.
また, スマホに対応させるなら, applyNewRootFontSize 内で viewport が 1440 未満のとき別の計算式を返してやればいいだけで, 本質的にはほぼ変わらないです.
横方向だけ ゲーム開発のレスポンシブを適用する方法は, 一般的なレスポンシブデザインと比較すると以下のメリットがあるように感じます.
- 文字の配置, 折り返しも含めてウィンドウサイズに影響せず固定のレイアウトになる
- デザイナーは PC 1 種類, スマホ 1 種類の幅だけ考慮すればよくなる.
- レスポンシブを考慮して画面左右にマージンを設けるようなデザインである必要性がなく, 横幅いっぱいに情報を詰め込める.
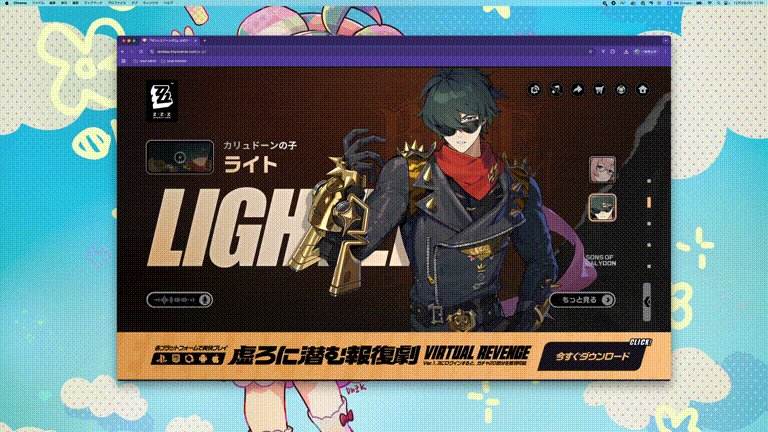
他のゲームにおいて一般的にキャラクターを紹介するページは, 左右のどちらかにキャラクターが立っていて, もう一方に情報が寄っているような配置をすることが多かったはずです.
しかし, ゼンレスゾーンゼロの場合は横幅いっぱい利用できるため, キャラクターをど真ん中に配置して, 情報を左端に追いやってもデザインとして破綻せず, レスポンシブによる配置の変更の考慮が必要ないです. すごい.
まとめ
ゲームと WEB の両方で開発とデザインに携わった者でないと, こんな仕組みを作る発想出てこないと思います. すごいですね.
私もゲーム開発やってみようかなぁ・・
いや, ゲームするので忙しいので, それはまた今度で.
株式会社hacomonoでは一緒に働く仲間を募集しています。
エンジニア採用サイトや採用ウィッシュリストもぜひご覧ください!